Filter Query Block Pro is designed to work seamlessly with the native Query Loop Block in WordPress Gutenberg. The Query Loop Block allows you to dynamically display posts, pages, and other content types on your site. Here’s a step-by-step guide to on how to use the Query Loop Block to create beautiful feeds:
Selecting the Query Loop Block
After adding the Filter Query Loop block to your page, you’ll see helpful headers for each individual block. If you already have a Query Loop feed and want to add filters, simply delete the empty Query Loop block and drag your existing block into the Filter Query Block.

Configure the Query Loop block
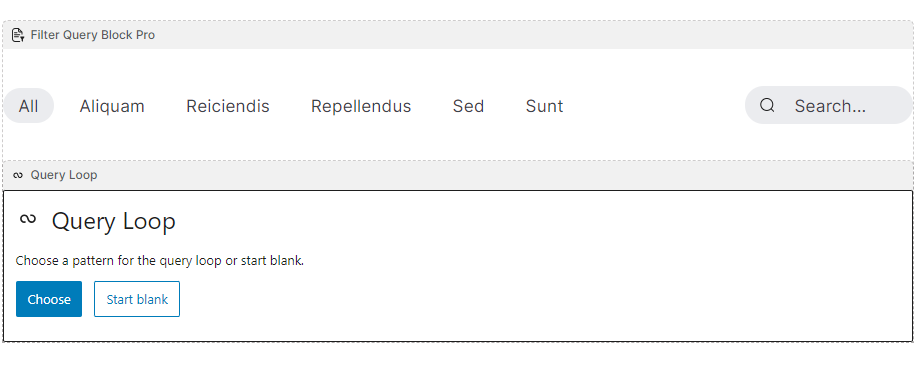
When you add the Filter Query Loop block for the first time, you will start with an empty Query Loop. You then have the option to pick variations:
- Choose a Pattern: Click the “Choose” button to browse several designs (called patterns) that display your existing blog posts in various ways. Select a pattern you like to add and begin customizing it.
- Start Blank: Click “Start blank” to choose from the following basic variations:
- Title & Date
- Title & Excerpt
- Title, Date, & Excerpt
- Image, Date, & Title
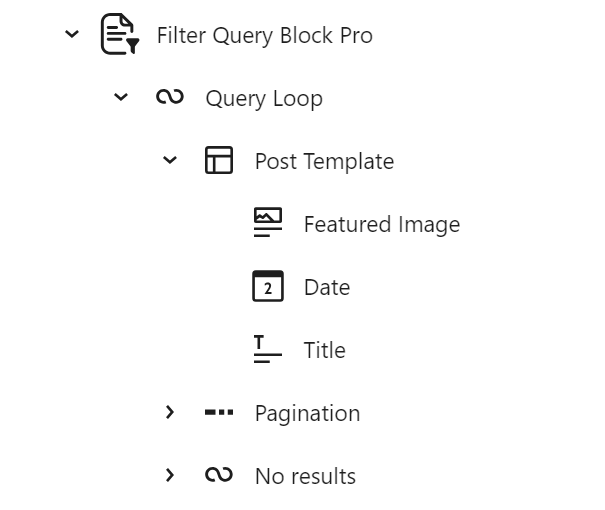
The Post Template block
The Query Loop block will control the amount of items, what post type etc. Inside the Query Loop block is the Post Template block. This is where you will actually design each item in your feed. Here you also decide if you want a list or a grid of items.

In the Post Template, you can add any blocks you like. However, certain blocks can automatically pull data from the specific post featured in the template item, enhancing the dynamic display of your content.
- Title Block: Display and link post titles.
- Date Block: Show the published or modified date.
- Content Block: Display the full post content.
- Excerpt Block: Show post excerpts with customizable “Read More” links.
- Featured Image Block: Display the post’s featured image.
- Categories and Tags Blocks: Show assigned categories and tags.
- Pagination Block: Navigate between posts with Previous, Page Numbers, and Next links.
- Author Block: Display author details, including name and avatar.
- No Results Block: Show custom content when no posts match the query.
Tips for Effective Use
- List View Management: Use the List View to organize and manage the Query Loop Block and its sub-blocks efficiently.
- Appearance Customization: Customize the appearance of each sub-block to align with your site’s design.
- Performance Considerations: Be mindful of performance when displaying a large number of posts.
For more details, refer to the official WordPress Query Loop Block documentation.
Don’t hesitate to submit a support ticket on your account page, or contact us directly if you have any questions. We’ve also launched a brand-new Slack community where you can connect with us directly!
Join our Slack Community! Join here.